WebMatrixの使い方
Last update 2014/12/06 15:23
先日から、共有サーバーのロリポップ!![]() から、専用サーバーのカゴヤ レンタルサーバー
から、専用サーバーのカゴヤ レンタルサーバー![]() へサイトを移転したのですが、専用サーバーだけあってすごく快適・・・なのはいいんですけれど、どうもカゴヤの方はWebDAVが使えないっぽい。
へサイトを移転したのですが、専用サーバーだけあってすごく快適・・・なのはいいんですけれど、どうもカゴヤの方はWebDAVが使えないっぽい。
 WebDAVというのは、サーバー上のスペースにエクスプローラーでアクセスしてあたかも自分のパソコン内のファイルのように扱うことが出来る機能で、ちょっとした修正やプログラムなどをかいている人にとってはメチャメチャありがたい機能。
WebDAVというのは、サーバー上のスペースにエクスプローラーでアクセスしてあたかも自分のパソコン内のファイルのように扱うことが出来る機能で、ちょっとした修正やプログラムなどをかいている人にとってはメチャメチャありがたい機能。
ところがカゴヤのレンタルサーバーでは、機能はあるもののWeb公開ページのディレクトリにはWebDAVは使えないらしい。。。
そのため、プログラムやHTMLの修正はFTPでいちいちやらなければいけないんですけれど、これがまためんどくさい。
どうにかFTP付きのいいエディターがないかな。なんて探してたら、秀丸でも出来るらしい!?
が、どうもうまく使えない。
そんな中さらに調べてみると、マイクロソフトがWebMatrixという超使いやすいエディタを無料で公開していると知り、さっそくインストール。
今ではほぼ毎日使っているぐらい、私にはなくてはならないものに。
WebMatrixのどこが便利か
では、WebMatrixとは?どこが使いやすいの?を紹介していきたいと思います。
設定やインストールに関しては、FTP付きエディタWebMatrixの設定を御覧ください。
文字の色分け
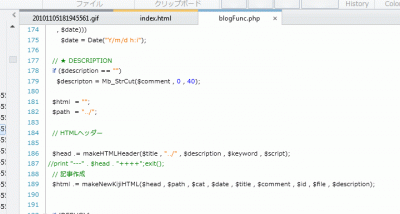
 まずこれがサーバーのFTPにアクセスし、ファイルを開いて編集しているところ。
まずこれがサーバーのFTPにアクセスし、ファイルを開いて編集しているところ。
HTMLファイルやPHPのようなファイルは、コメントやプログラム部で文字の色が違っていて非常に見やすいです。
「 " 」で囲まれた文字なども色分けされていて、しかも秀丸なんかより正確です。
※ 画像をクリックすると拡大します
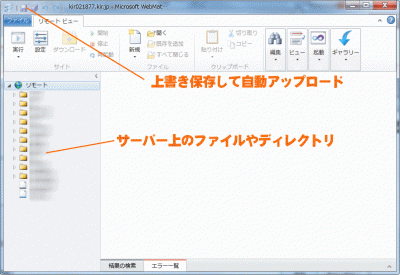
 ちなみに左側にサーバー上のファイルやディレクトリの構成がツリー表示されるので、ファイルを開くには該当のファイル名をダブルクリックすれば、編集できます。
ちなみに左側にサーバー上のファイルやディレクトリの構成がツリー表示されるので、ファイルを開くには該当のファイル名をダブルクリックすれば、編集できます。
保存ボタンは左上にあります。
この保存ボタンをクリックすると、自動的にサーバー上にアップロードされます。(超便利!)
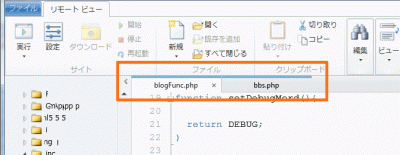
 複数のファイルを開くことが出来、このようにタブで管理することができます。
複数のファイルを開くことが出来、このようにタブで管理することができます。
ファイルタイプ(HTMLかPHPかCSSか)によってタブの色が違うようです。
複数のファイルを編集している場合は、保存ボタンのとなりにあるボタンをクリックすれば、まとめて開いているファイルを保存し、アップロードすることもできます。
補完機能
そしてDreamWeaverなどのHTMLライターにもありましたが、WebMatrixでは文字を1文字入力すると、後に続く文字を候補から選択できます。
 例えば
例えば
<style type="style/text">
のようなタグを入力したい場合、
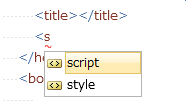
<s
と入力すると、それに続く該当するタグの候補が標示されます。
この場合「script」か「style」ですね。
選択するにはマウスでクリックするか、キーボードの矢印キーを使います。
 開始タグを入力すると、このように閉じタグ(</style>)も自動的に入力されます。
開始タグを入力すると、このように閉じタグ(</style>)も自動的に入力されます。
※設定で入力されないようにすることもできます
で、この状態で改行キーを押すと・・・
 このように自動的に次の行が適切にインデント(先頭が空白文字で埋められること)され、さらに先ほどの閉じタグが次の行に改行されます。
このように自動的に次の行が適切にインデント(先頭が空白文字で埋められること)され、さらに先ほどの閉じタグが次の行に改行されます。
お~。べんり。
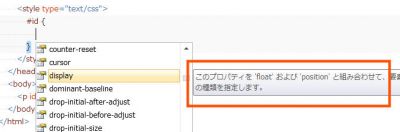
 CSSなんかの場合は、なにも文字を入力しなくても、プロパティの候補一覧が標示されます。
CSSなんかの場合は、なにも文字を入力しなくても、プロパティの候補一覧が標示されます。
しかもその右側にはそのプロパティの意味も標示されます。
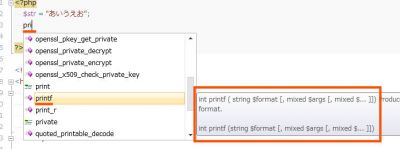
 PHPの場合もやはり1文字入力すると、該当する関数が標示されます。
PHPの場合もやはり1文字入力すると、該当する関数が標示されます。
文字を入力していくと該当する関数の候補が減っていくので、候補が1つになったらエンターを押せば、自分で全て入力しなくても関数が入力されます。
たまに曖昧にしか覚えていない関数を入力したい場合、今まではいちいち調べていましたが、それもこれでほとんどなくなりました。
PHPの関数でも右側に使い方や説明が表示されます(が、英語・・・)。
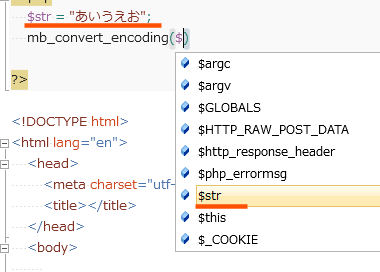
 で、さらに便利なのが変数も補完してくれること。
で、さらに便利なのが変数も補完してくれること。
ファイル内に1度でも出てきた変数や、おなじみの($_SERVERとか)環境変数なども、やはり文字を1~2字入力すると候補から選択することができます。
自作の変数も呼び出せるのは便利!!
カッコ
WebMatrixでは、カッコ({ })やダブルクォート、シングルクォートも自動的に入力されます。
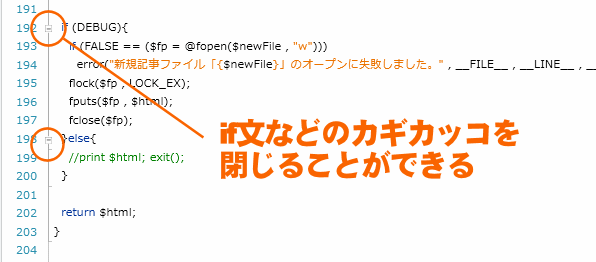
 で、IF文などが複雑になってきたり、長くなった場合、括弧内を見えなくする機能があります。
で、IF文などが複雑になってきたり、長くなった場合、括弧内を見えなくする機能があります。
IF文の行頭、行番号との間に+のマークがあるので、ここをクリックすると・・・
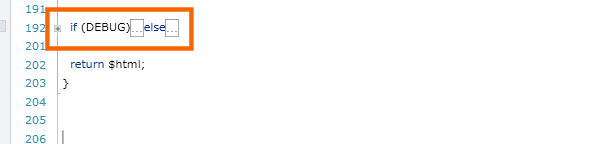
 このように括弧内を非表示することができます。
このように括弧内を非表示することができます。
シンタックスエラーを探すときなんかに便利!
秀丸とお同じで、カッコの前にカーソルを移動させると、カッコが太い表示になり、そのカッコに対応するカッコがやはり太い表示になってくれるのも便利。
秀丸では画面に標示されるカッコ同士しか対応していませんでしたが、WebMatrixの場合はスクロールしてかなり離れたカッコにも対応しているんです。
しかも秀丸より正確。
これでシンタックスエラーはかなり減るでしょう。
エミュレータ
 DreamWeaverのように編集中のHTMLなどが実際にどう見えるのか視覚的に表現する機能はないのですが、ブラウザから該当ページを呼び出すことができます。
DreamWeaverのように編集中のHTMLなどが実際にどう見えるのか視覚的に表現する機能はないのですが、ブラウザから該当ページを呼び出すことができます。
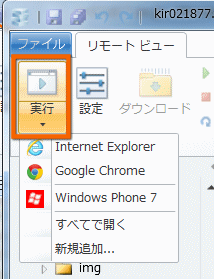
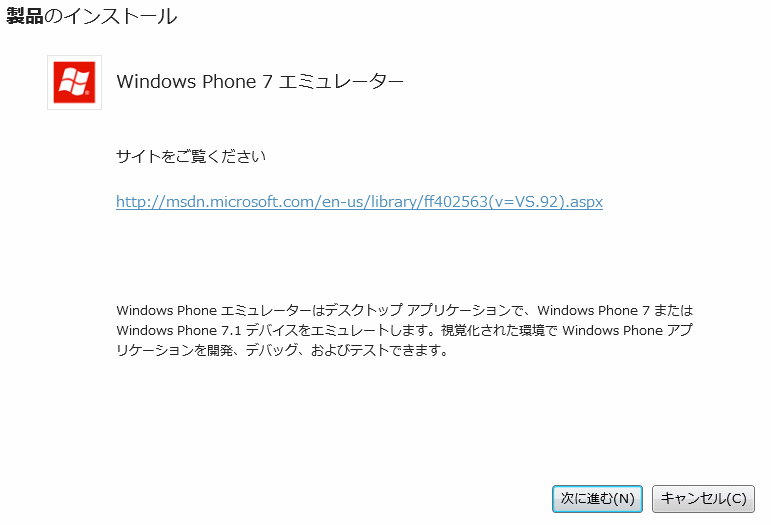
 さらに機能拡張を入れればWindows PhoneやiPhoneだとどう見えるのか、エミュレートすることもできます・・・が、あんまり正しく表示しないので、おまけ程度。
さらに機能拡張を入れればWindows PhoneやiPhoneだとどう見えるのか、エミュレートすることもできます・・・が、あんまり正しく表示しないので、おまけ程度。
設定を変更
 WebMatrixの設定をするには、「ファイル」の「オプション」をクリックすればOK。
WebMatrixの設定をするには、「ファイル」の「オプション」をクリックすればOK。
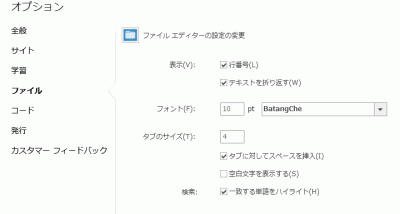
 フォントの大きさや、閉じタグを自動で補完するか、等色々設定できます。
フォントの大きさや、閉じタグを自動で補完するか、等色々設定できます。
縮小
 なにげに気に入っているのが縮小・拡大表示。
なにげに気に入っているのが縮小・拡大表示。
100%の表示だと画面が狭くて、プログラムの全体を把握しにくいのですが、85%ぐらいにすると(選択できない数値は直接入力)、ちょうどいい大きさになります。
表示を小さくしても秀丸のように見にくくならないのがグッド。
まとめ
このようにWebMatrixは単なるFTP付きエディタでなく、プログラムやHTMLエディタとしても有料ソフト並の機能があります。
今では私はほとんど秀丸を使うことはなくなりました。
DreamWeaverも、HTMLの下準備をするときぐらいにしか使わなくなりました。
これでDreamWeaverのようなHTMLビュー機能があれば言うことなしなのですが、まぁ、無料ソフトにそこまで求めるのは酷でしょう。
WebMatrixは単なる高機能エディタではなく、実はサーバーを立ち上げたりMySQLを付け加えたり、PHPを付け加えたり・・・と、本格的なサーバーを立ち上げることも可能で、エディタ機能は単なるそれらの機能の1部なんです。
Windowsにテスト環境を作成し、うまく動作したものをサーバーにアップロード。というような使い方も、WebMatrixが1つあれば無料で全て構築できてしまう。
しかもPHPもインストールできるので、たいていの要求に答えることが出来る環境は、揃えることが出来るという。
マイクロソフトの無料路線も本格化してきましたね。
さて、WordPressやMovable Typeのようなブログシステムへの記事投稿は、同じくマイクロソフトが無料で公開しているWindows Live Writerもすごく便利なのでオススメです。
関連ページ
