リストの入れ子を簡単に入力する
Last update 2013/03/29 11:48
 Dreamweaverで、リストを表現するための「DL」「LI」タグを挿入するには、リスト化したい文章の何処かをクリックし、カーソルを移動させたら、下の「プロパティ」パネルにある「リストボタン」をクリックします。
Dreamweaverで、リストを表現するための「DL」「LI」タグを挿入するには、リスト化したい文章の何処かをクリックし、カーソルを移動させたら、下の「プロパティ」パネルにある「リストボタン」をクリックします。
エンターキーを押すと、次の要素になります。
もし、次のリストにいかずに改行を実現したい場合は、「Shiftキー」を押しながらエンターキーを押します。
リストは、LIタグでマークアップ(囲むこと)し、さらにその外側をULタグでマークアップします。
「LI」は、「List Item」。「UL」は、「Unordered List」から来ているそうです。
リストの階層を深くする(入れ子)
リストの中にリストを組み込む(入れ子)こともできます。
例えば・・・
- iPhone
- au
- Softbank
これをソースでみてみると、
<ul><li>iPhone
<ul>
<li>au</li>
<li>Softbank</li>
</ul>
</li>
こんな感じ。
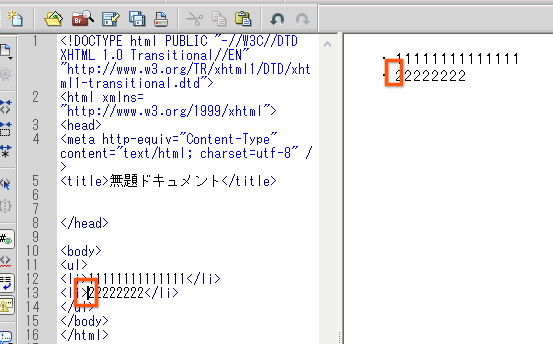
 Dreamweaverでは、入れ子(階層を深く)にしたいLIタグの部分をクリックし、カーソルを移動させたら、「Tabキー」を押します。
Dreamweaverでは、入れ子(階層を深く)にしたいLIタグの部分をクリックし、カーソルを移動させたら、「Tabキー」を押します。
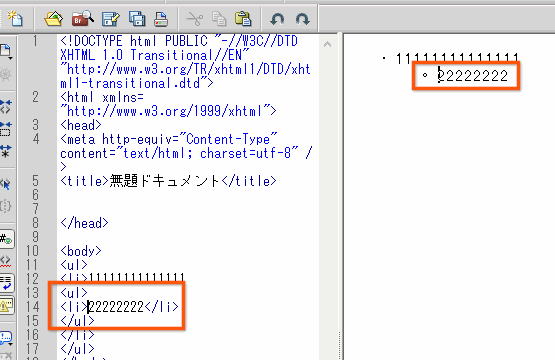
 するとこのようにLIタグのようその間に、DLとLIで文章がマークアップされました。
するとこのようにLIタグのようその間に、DLとLIで文章がマークアップされました。
「Tabキー」を押していくと、さらに階層を深くすることができます。
もし、この入れ子を解除したい場合は、「Shiftキー」を押しながら「Tabキー」を押します。
DLタグでリストの2層化
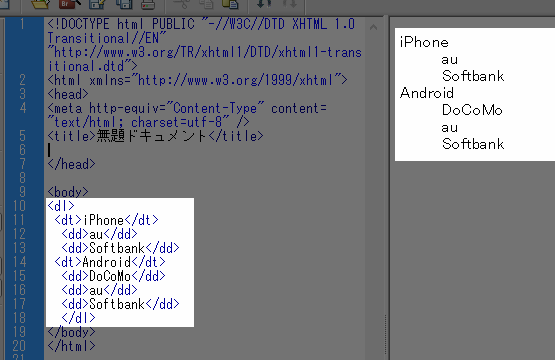
 リストの2層化であれば、UL・LIタグでなくて「DL」「DT」「DD」タグでも実現出来ます。
リストの2層化であれば、UL・LIタグでなくて「DL」「DT」「DD」タグでも実現出来ます。
UL・LIタグと違う点は、最も下の階層になる「DD」は「DT」タグでマークアップ(囲まれ)ない点です。
また、こちらの場合、リストの頭に丸のような印がつきません。
必要に応じて使い分けるといいでしょう。
ちなみに「DL」のリストの場合、ボタン一回で挿入することができないので、ソースコードモードで入力するか、「挿入パネル」で「HTMLタグ」の「リスト」の中から選択する、などの方法で挿入できます。
